The only guide you need for a static website in Azure - Part 3 Automate using Azure DevOps Pipelines
In this article, we’ll cover the third and last part: automate the build and deployment for your static website to Azure storage using Azure DevOps services.
If you are reading this, chances are you want to create your own static website, want to know more about static site generators, how to host your static website using Azure services, or how you can automate the full integration of your web code and the deployment of your site build. Either way, this series of blog posts is for you!
This article is part of a series that includes:
- The only guide you need for a static website in Azure - Part 1: Create a static website. In this article, I cover what a static website is, what there is to choose from, and how to create a (local) static website.
- The only guide you need for a static website in Azure - Part 2: Host your site using Azure Blob Storage. In this article, I cover how you can host your static website in Azure Blob Storage, what there is to choose from, and some basics around Content Delivery Network (CDN).
- The only guide you need for a static website in Azure - Part 3: Automate using Azure DevOps Pipelines. In this article, I cover what the Azure DevOps services are, and how to automate the build and deployment for your static website to Azure storage. You are here now.
Let’s get started.
What is Azure DevOps?
“Azure DevOps provides developer services for support teams to plan work, collaborate on code development, and build and deploy applications. Azure DevOps supports a culture and set of processes that bring developers and project managers and contributors together to complete software development. It allows organizations to create and improve products at a faster pace than they can with traditional software development approaches.” — What is Azure DevOps? — Azure DevOps | Microsoft Docs
Azure DevOps is a cloud service from Microsoft that offers optimal collaboration during a project, for everyone. For example, think of project managers, developers, scrum masters, product owners, or other project stakeholders. Azure DevOps offers the total package, with version control, test management, automated builds, and release management. With Azure DevOps, you can track the complete lifecycle of a software application. Azure has many features and consists of different components. Let’s take a look at what components Azure DevOps has to offer.
Azure Boards
Azure Boards enables teams to manage their software projects. It supports Scrum and Kanban and offers customizable dashboards and integrated reporting. These resources are fully scalable and can grow with your business. With Azure Boards, you can quickly and easily start tracking user stories, backlog items, tasks, functions, and bugs associated with your project. Work items can be added based on the types of work items and the process available for the particular project.

If you want to learn more about Azure Boards, please read the Azure Boards documentation at Microsoft Docs.
Azure Repos
Azure Repos is an implementation of Git that is used to manage code. Version control is used to save work, and to coordinate code changes within teams. Version control systems track changes that are made in the code over time. While the code is being edited, the version control system takes a snapshot of your files. The version control system stores that snapshot permanently, so that it can be recalled later if needed.

If you want to learn more about Azure Repos, please read the Azure Repos documentation at Microsoft Docs.
Azure Pipelines
Azure Pipelines offers the ability to automate the building and testing code projects and making them available. Azure Pipelines supports almost any programming language and project methodology. It combines continuous integration (CI) and continuous delivery (CD) to constantly and consistently test, build and deliver code to any target.
To learn more about continuous integration (CI) and continuous delivery (CD), read the Key Concepts of Azure DevOps on Microsoft Docs.

If you want to learn more about Azure Pipelines, please read the Azure Pipelines documentation at Microsoft Docs.
Azure Test Plans
Quality is an essential aspect of software systems, and manual testing and exploratory testing remain important techniques to maximize this. In today’s software development processes, everyone on the team owns quality, including developers, managers, product owners, user experience advocates, and more. Azure DevOps provides comprehensive and powerful tools that anyone can use to drive quality and collaboration throughout the development process. It provides all the capabilities required for scheduled manual testing, user acceptance testing, exploratory testing, and stakeholder feedback gathering. For automated testing of a CI / CD workflow, Azure Pipelines must be used.

If you want to learn more about Azure Test Plans, please read the Azure Test Plans documentation at Microsoft Docs.
Azure Artifacts
Azure Artifacts can create and share NPM, Maven, Python, and NuGet package feeds from public and private sources. You can also add Universal Packages, which enable users to store different types of packages besides the ones mentioned above, but we’re not covering these in these blog series. Using Azure Artifacts you can - with a single click - fully integrated package management can be added to continuous integration / continuous delivery (CI/CD) pipelines. Azure Artifacts introduces the concept of multiple feeds that you can use to organize and manage access to your packages.

If you want to learn more about Azure Artifacts, please read the Azure Artifacts documentation at Microsoft Docs.
Why use Azure DevOps for the deployment of my static website?
We’ve already covered some of the benefits in the descriptions of the different Azure DevOps components above. However, there are some benefits to mention in particular because they have not yet been mentioned at all, or because they yield such an advantage that they may be mentioned again.
First of all, because automation saves you time. That needs no further explanation. Secondly, because of the consistency it provides. With the use of Azure DevOps, you only have to think about your pipeline and set it up once, after which all deployments take place in the same, consistent and automated way. With a consistent way of deploying, any deviations can be quickly detected and remedied, which can ultimately contribute to issues such as code quality and security. Thirdly, you get to build a track record of your code development and enjoy the possibility to travel back in time and restore a previous snapshot. Furthermore, and not unimportantly, it is a very accessible and fun way to discover, learn and experience the power that Azure DevOps holds.
And to top it all off: the Azure DevOps Services Basic subscription for the first 5 users is completely free. For more pricing information on Azure DevOps Services, you should take a look at the Azure DevOps Services Pricing page from Microsoft Azure.
Now that we are familiar with the possibilities within the Azure DevOps services, it is time to experience this in practice.
Prerequisites
To start hosting your static blog site, make sure you have met the following prerequisites.
Static website build
For starters, you need a build to host. If you don’t have one, create your static website build by following the first part of this blog series.
Install Visual Studio Code
Visual Studio Code is a source code editor developed by Microsoft for Windows, Linux, and macOS. It includes debugging support, built-in Git checking, syntax highlighting, intelligent code completion, code snippets, and code refactoring.
Although any code editor will do and this is something of personal preference, I still mention Visual Studio Code in this list. A good code editor is an absolute requirement for every blog owner and (web) developer. Do yourself a favor and download Visual Studio Code. It’s free, and -in my not-so-humble opinion- the best out there.
To install Visual Studio Code, go to their download page and download it based on your operating system.
Install Git
You will need to download and install Git. You’ll be using Git to track and deploy changes to your files within the source code of your website, and coordinate (joint) development of it. If you’d like to learn more about Git, I recommend watching these videos. This will take about 30 minutes of your time.
Azure subscription
For this guide you need an Azure subscription with an Azure (Blob) storage account, which has at least the static website option enabled. If you have not set this up yet, please read part two of this blog series first. Furthermore, you’ll need a native user account that has the rights within this subscription, to create and edit an Azure Storage Account, and upload the static website build to this account.
Create an Azure DevOps Project
You will now go to https://dev.azure.com/, login, consent to the use of Azure DevOps, and create your first project by providing a project name.
First, you’ll have to create a repository with files. When clicking on Repos on the left menu, you’ll see some code beneath the heading “Push an existing repository from command line”. Now, open your terminal, change to the directory where your site is created in step 1 of this quickstart, and executing the following commands:
git init, git add ., followed by the code beneath the earlier mentioned heading. You’ll probably be prompted to log in with your Azure credentials. All together the Git commands will look something like this:
git init
git add .
git remote add origin https://gatsbyazuredevops@dev.azure.com/gatsbyazuredevops/GatsbyAzureDevops/_git/GatsbyAzureDevops
git push -u origin --allIf you refresh the Repos page, you do now see all the files in the repo. You can also import an existing Git repo into your project. If you wish to do so, you can follow this excellent tutorial from Microsoft on how to do it. You’re now ready to make your first Pipeline.
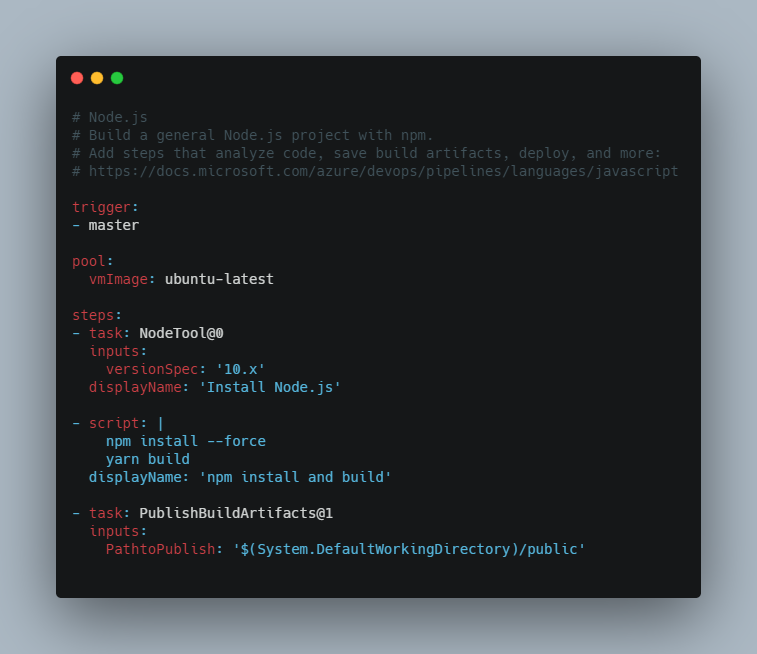
Click on Pipelines on the left menu and click Create Pipeline. You are now asked where your code is. You choose “Azure Repos Git”, as you’ve just pushed our code to Azure Repos. Select it on the next screen. You’ll then be asked what kind of code your pipeline needs to be configured. You will choose “Node.js” and then get to review your pipeline YAML. Probably on line 20, you will replace “npm run build” with “yarn build”. You will also add the following code to the bottom of the YAML to create an artifact that you want your build to produce:
- task: PublishBuildArtifacts@1
inputs:
PathtoPublish: '$(System.DefaultWorkingDirectory)/public'Your Pipeline YAML should look similar to this:

Save the YAML. For educational purposes, you’ll choose to “Commit directly to the master branch” on the next screen. In this quickstart, we’re not covering any branching strategies, flows, or policies. Run the pipeline once for testing. All the checkmarks should be green. You have now realized that a build is automatically generated (as an artifact) as soon as a change is pushed to the code repository.
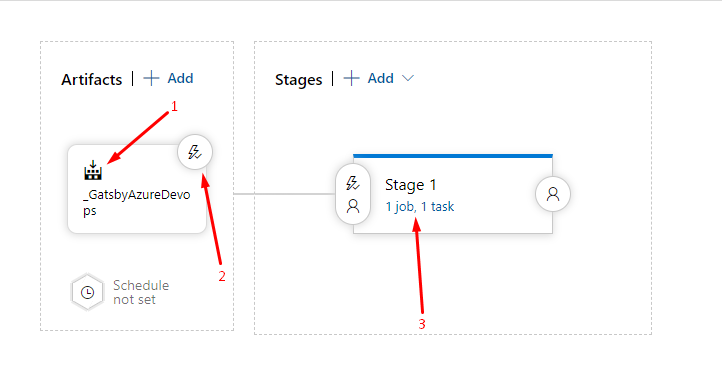
Now you will ensure that the generated build (artifact) is deployed to the previously created Azure Storage Account. Go to Releases on the left menu and create a New pipeline. You will start with an “Empty job”. Follow the steps below:

Add an artifact and pick the source type “Build”. For the Source, you shouldn’t have much to choose from, as you’ve only created one. Click Add.
On the artifact, click on the Lightning icon. Enable the “Continuous deployment trigger”. You’ve now configured the pipeline to trigger every time a new build is available.
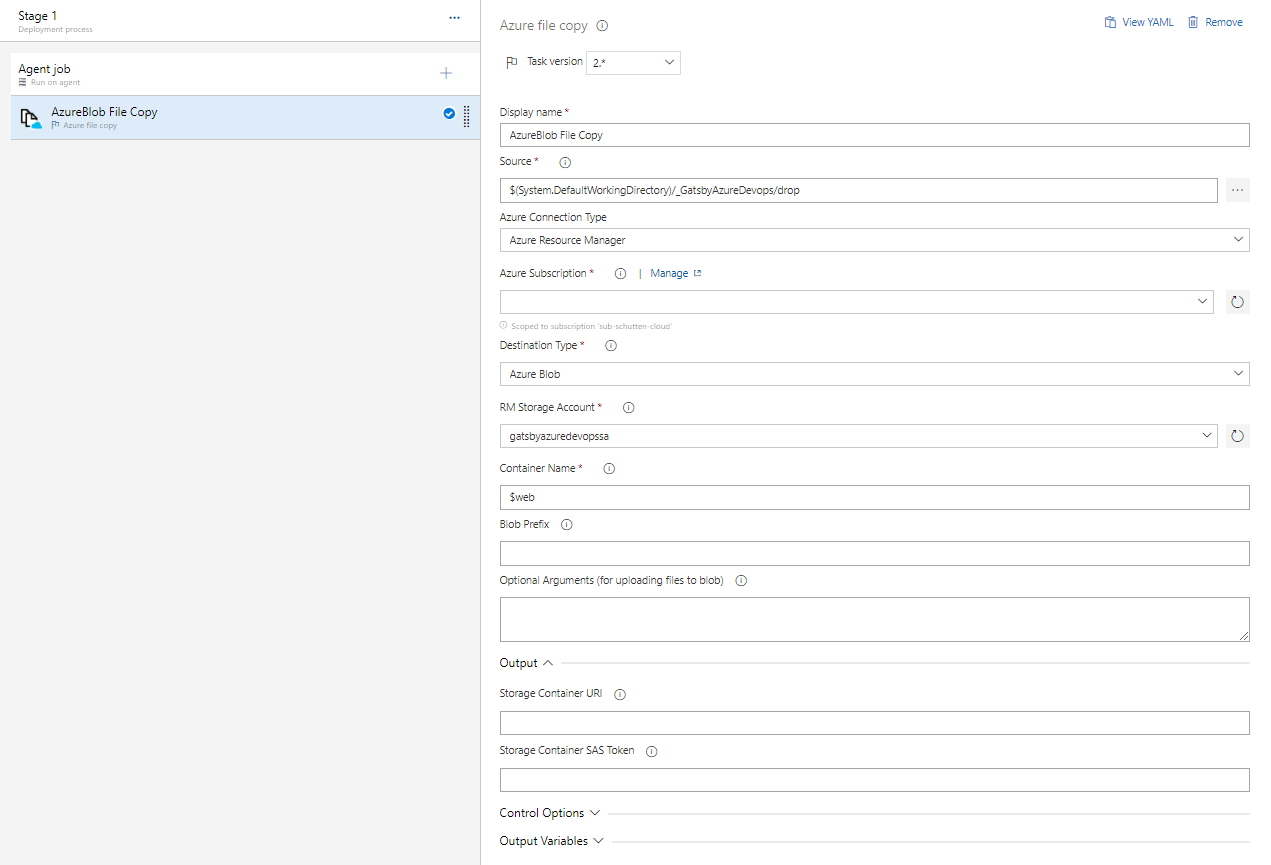
On the Stages section, you click on the line of text in Stage 1 saying “1 job, 0 tasks”. Add a task by clicking on the + in the Agent job. You want to copy your build to your Azure Storage Account, so you will choose Azure File Copy. Fill in the parameters similar to the picture below and Save (on the top of the screen).

In a production environment with more than one code contributor, you’ll want to work with Multi-stage pipelines. I will not be covering these in this blog series, but if you’d like to learn more about multi-stage pipelines, you should read this excellent blog by Taylor O’Malley.
You now have everything set up for continuous integration and continuous deployment. In the next steps, you will test your pipeline out by pushing some changes to the repository.
Push, build, deploy and enjoy!
You will now make a change to your code and push it to the repository using git push. Open your “src\index.js” file from your gatsby site directory that you created in step 1 of this quickstart. Change the text “Hello world!” to your preference and save the file. After, open your terminal, change to the directory where your site is created in step 1 of this quickstart, and executing the following commands:
git add .
git commit -m "First commit"
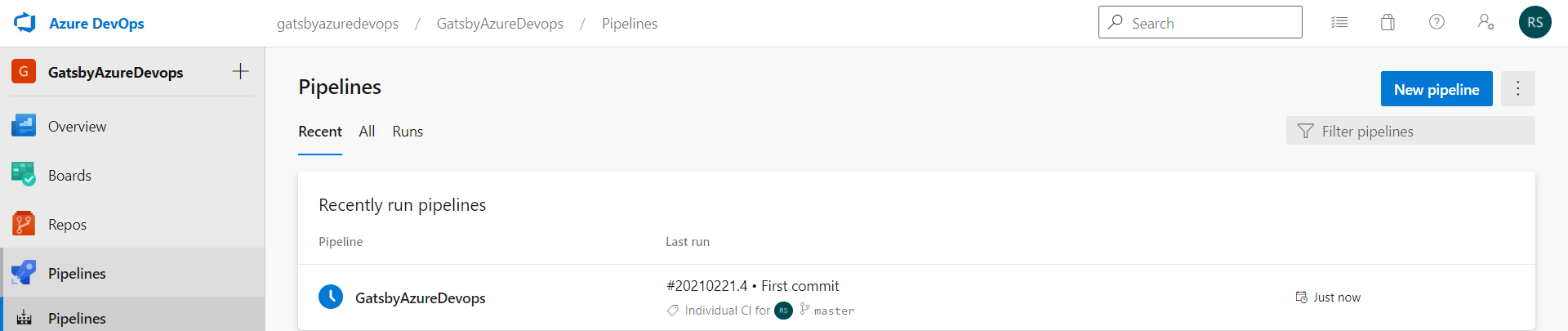
git push origin masterYou can now track the continuous integration by going back to the Pipelines blade in Azure DevOps. You will see that the jobs are running and it was triggered “Just now”.

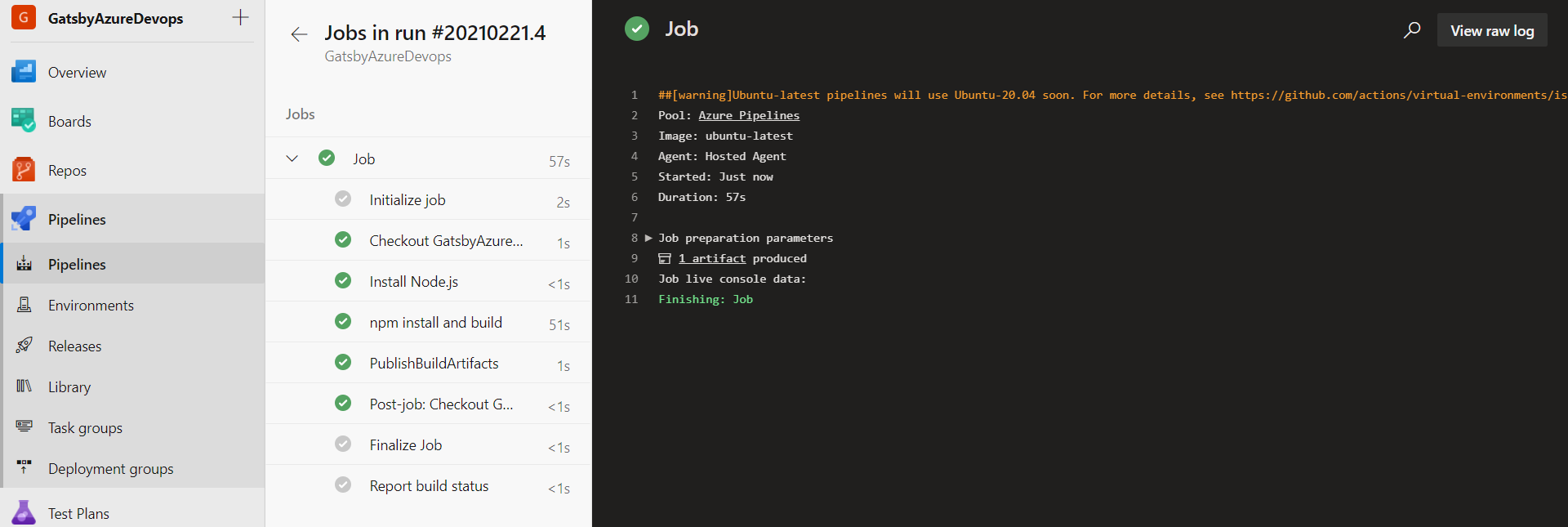
You can retrieve more information about the tasks that the pipeline is executing. If everything went well, you’ll see all the checkmarks turn green. This means the freshly pushed code has been integrated automatically and a new build has been made.

The new build is a deployment trigger, as you have configured in step 3 of this quickstart. You can track the deployment by going back to the Releases blade in Azure DevOps. If everything went well, you’ll see only green checkmarks. This means the build has successfully been deployed to your Azure Storage account.

The last thing you should do is taking a look at your freshly deployed website and see if it works. You can do so by navigating to the endpoint link of your Azure storage account (which we discussed in the second part of this blog series).
Here we conclude this guide. Of course, many things can be added to the pipeline. If you’re interested in this, take a look at the Azure DevOps documentation on Microsoft Docs.
Thank you very much for following this blog series. I hope you learned something from it. If you have any questions or comments, or run into problems while following these guides, please do not hesitate to send me a message via LinkedIn. I would be happy to help you.
This blog was originally published on ITNEXT.io.
Author: Rolf Schutten
Posted on: March 29, 2021