The only guide you need for a static website in Azure - Part 2 Host your site using Azure Blob Storage
In this article, we’ll cover the second part: Host your site using Azure Blob Storage.
If you are reading this, chances are you want to create your own static website, want to know more about static site generators, how to host your static website using Azure services, or how you can automate the full integration of your web code and the deployment of your site build. Either way, this series of blog posts is for you!
This article is part of a series that includes:
- The only guide you need for a static website in Azure - Part 1: Create a static website. In this article, I cover what a static website is, what there is to choose from, and how to create a (local) static website.
- The only guide you need for a static website in Azure - Part 2: Host your site using Azure Blob Storage. In this article, I cover how you can host your static website in Azure Blob Storage, what there is to choose from, and some basics around Content Delivery Network (CDN). You are here now.
- The only guide you need for a static website in Azure - Part 3: Automate using Azure DevOps Pipelines. In this article, I cover what the Azure DevOps services are, and how to automate the build and deployment for your static website to Azure storage.
Let’s get started.
Understanding Azure Blob Storage
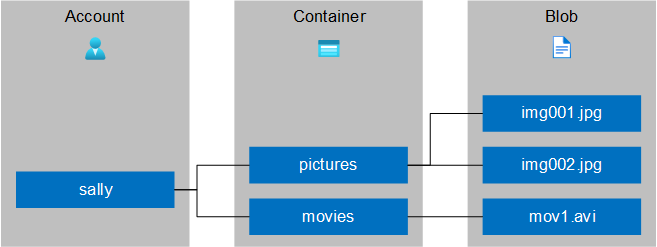
Azure Blob Storage is Microsoft’s object storage solution in Azure. Blob storage is for storing blobs (binary large objects), which is unstructured data. This is data that does not conform to certain data models or definitions, such as text or binary data. Blob storage consists of three types of resources: the account, the containers in the account, and the blobs in the containers (see image below).

By default, storage accounts are publicly accessible. However, the containers and blob objects are not. Obviously you can customize the access levels to your needs. The files are accessible (considering your access levels and permissions) via a URL with the format https://youraccountaccount.blob.core.windows.net/yourcontainer/yourblob.
If you want to learn more about Azure Blob Storage, Microsoft has extensive documentation available for this object storage solution.
Azure Storage redundancy
Azure Storage offers a number of redundancy choices. Below is an explanation of these choices. You can find all this information on the Microsoft Docs site as well. The costs and the durability of objects increase in sequence. This means that the higher the durability of objects, the higher the costs. For the exact and most current prices, visit the Azure Blob Storage Pricing page.
Locally-redundant storage (LRS)
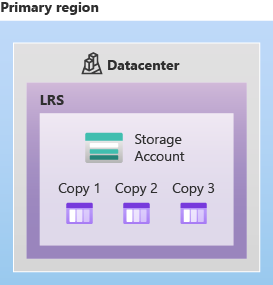
Locally redundant storage (LRS) replicates your data three times within a single data center in the primary region. LRS provides at least 99.999999999% (11 nines) durability of objects over a given year. The following diagram shows how your data is replicated within a single data center with LRS:

Zone-redundant storage (ZRS)
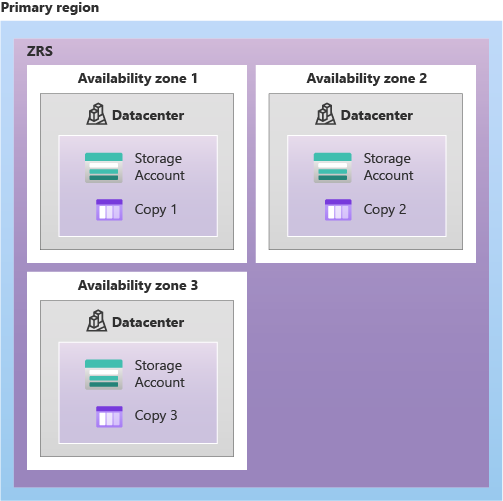
Zone-redundant storage (ZRS) replicates your Azure Storage data synchronously across three Azure availability zones in the primary region. Each availability zone is a separate physical location with independent power, cooling, and networking. ZRS offers durability for Azure Storage data objects of at least 99.9999999999% (12 9’s) over a given year. The following diagram shows how your data is replicated across availability zones in the primary region with ZRS:

Geo-redundant storage (GRS)
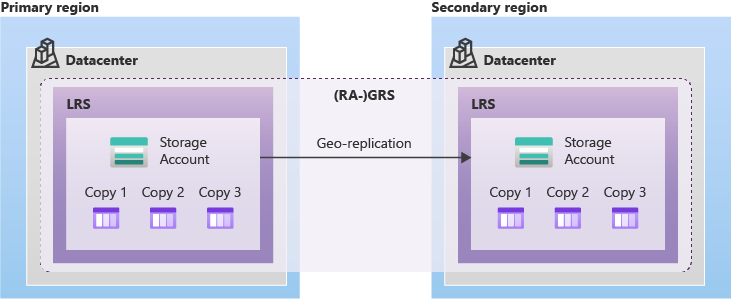
Geo-redundant storage (GRS) copies your data synchronously three times within a single physical location in the primary region using LRS. It then copies your data asynchronously to a single physical location in a secondary region that is hundreds of miles away from the primary region. GRS offers durability for Azure Storage data objects of at least 99.99999999999999% (16 9’s) over a given year. The following diagram shows how your data is replicated with GRS or RA-GRS:

Geo-zone-redundant storage (GZRS)
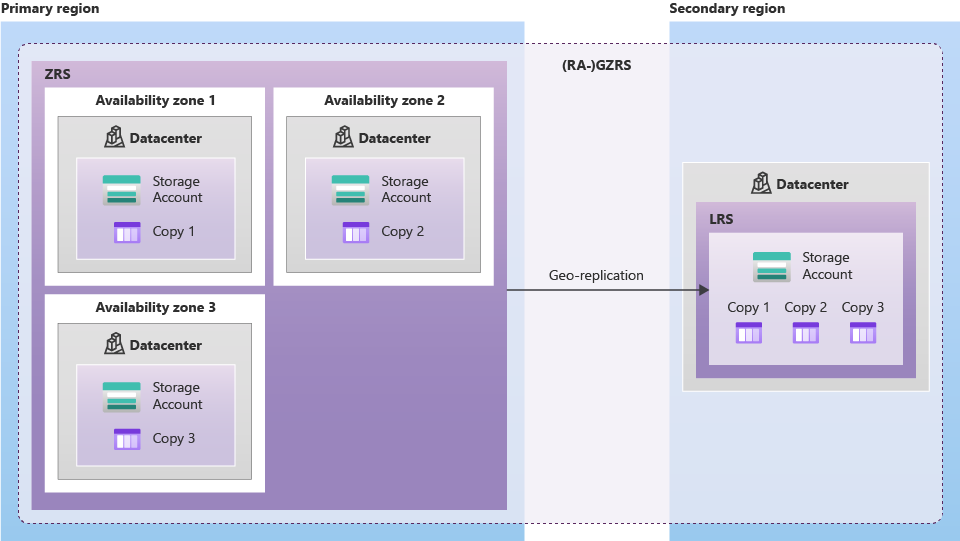
Geo-zone-redundant storage (GZRS) combines the high availability provided by redundancy across availability zones with protection from regional outages provided by geo-replication. Data in a GZRS storage account is copied across three Azure availability zones in the primary region and is also replicated to a secondary geographic region for protection from regional disasters. Microsoft recommends using GZRS for applications requiring maximum consistency, durability, and availability, excellent performance, and resilience for disaster recovery. The following diagram shows how your data is replicated with GZRS or RA-GZRS:

Read access to data in the secondary region
Geo-redundant storage (with GRS or GZRS) replicates your data to another physical location in the secondary region to protect against regional outages. However, that data is available to be read only if the customer or Microsoft initiates a failover from the primary to secondary region. When you enable read access to the secondary region, your data is available to be read at all times, including in a situation where the primary region becomes unavailable. For read access to the secondary region, enable read-access geo-redundant storage (RA-GRS) or read-access geo-zone-redundant storage (RA-GZRS).
Static website hosting in Azure Storage
Static content (HTML, CSS, JavaScript and image files) can be served directly from the storage container named "$web", as static content does not require a web server. Hosting the content in Azure Storage enables use of serverless architectures such as Azure Functions and other Platform as a Service (PaaS) services. Static website hosting is a feature that you’ll have to enable on the storage account, because it’s disabled by default. It is very easy to add your own domain name to your static website in your storage account, under the option “Custom domain”. Unfortunately, Azure storage accounts do not yet have the option to import your own SSL certificates. That means, if we want to enable HTTPS for our static website custom domains, we have to use the Azure Content Delivery Network.
Using the Azure Content Delivery Network
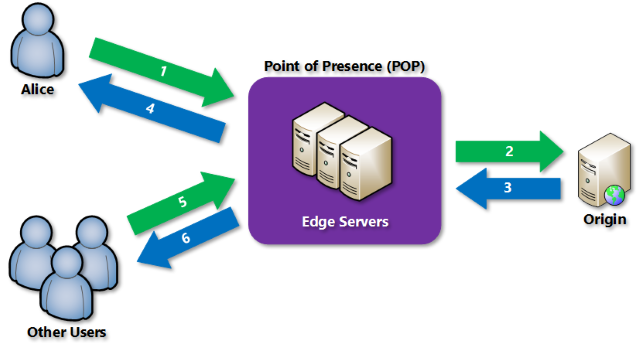
The Azure Content Delivery Network (CDN) is a globally distributed network of servers that can efficiently deliver web content to users with high bandwidth. This web content can be hosted in Azure or another location. Below is a schematic representation of how a CDN works:

One of the key features of Azure CDN is its HTTPS custom domain support, and that’s exactly the reason why we’re using it in this guide. If you want to learn more about Azure CDN, and its other features, take a look at Microsoft Docs.
Prerequisites
To start hosting your static blog site, make sure you have met the following prerequisites.
Static website build
For starters, you need a build to host. If you don’t have one, create your static website build by following the first part of this blog series.
Install Visual Studio Code
Visual Studio Code is a source code editor developed by Microsoft for Windows, Linux, and macOS. It includes debugging support, built-in Git checking, syntax highlighting, intelligent code completion, code snippets, and code refactoring.
Although any code editor will do and this is something of personal preference, I still mention Visual Studio Code in this list. A good code editor is an absolute requirement for every blog owner and (web) developer. Do yourself a favor and download Visual Studio Code. It’s free, and -in my not-so-humble opinion- the best out there.
To install Visual Studio Code, go to their download page and download it based on your operating system.
Azure subscription
For this guide you need an Azure subscription, with a native user account that has the rights to create and edit an Azure Storage Account, and upload the static website build to this account.
Azure CLI
In this guide you’ll use the Azure Cloud Shell for Azure CLI. However, if you prefer to work from your local workstation you can install the Azure CLI locally.
AzCopy
In this guide you’ll upload files and directories to the Blob storage account by using the AzCopy command-line utility. Go to the “Getting started with AzCopy” page for the installation files and guide on how to install AzCopy.
Create a storage account to serve static content
Now that we have something to deploy, we need a location to deploy it to. You’ll be creating an Azure Resource Group and an Azure Storage Account by using the Azure CLI.
Open the Azure Cloud Shell, either by using the link or by clicking on its icon once you are logged in to the Azure Portal.

If you are using the Azure CLI locally, you’ll first need to sign in using the az login command to using any CLI commands.
Now create the resource group by using the following command:
az group create \
--name <Name> \
--location <Region>You’ll change the parameters according to your needs. In my case I choose the Western Europe region and I’m naming my resource group “gatsby-azuredevops-rg”.
az group create \
--name gatsby-azuredevops-rg \
--location westeurope You can now deploy resources to this resource group. Create a storage account by using the following command:
az storage account create \
--name <Name> \
--resource-group <Group> \
--location <Region> \
--sku <SKU type>You’ll change the parameters according to your needs here as well. In my case, I choose the Western Europe region, I will use the Standard LRS SKU, and am naming my storage account “gatsbyazuredevopssa”.
az storage account create \
--name gatsbyazuredevopssa \
--resource-group gatsby-azuredevops-rg \
--location westeurope \
--sku Standard_LRSNow you have a storage account, you need to enable the static website feature. You can do that by executing the following command:
az storage blob service-properties update \
--account-name <Name> \
--static-website \
--404-document <Error document> \
--index-document <Index document>Again you’ll change the parameters according to your needs here.
az storage blob service-properties update \
--account-name gatsbyazuredevopssa \
--static-website \
--404-document 404.html \
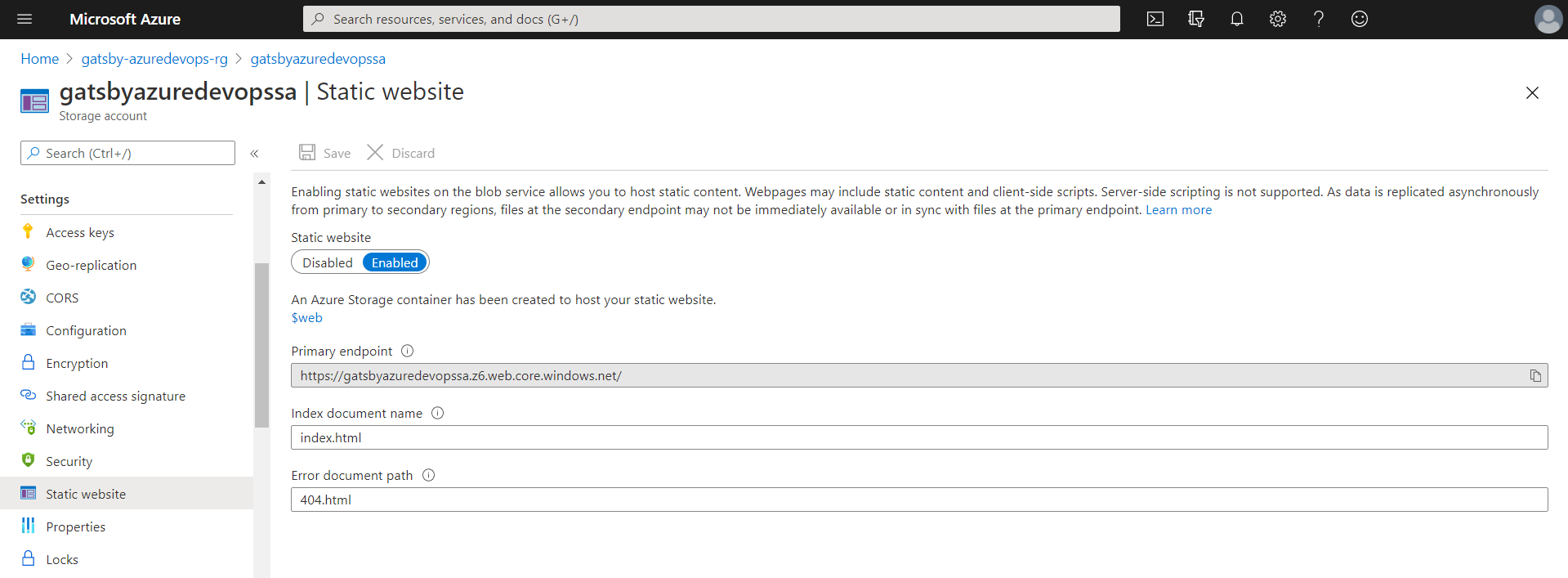
--index-document index.htmlYou can always change these settings or disable them by using either Azure CLI or the portal. You can also find the endpoint link here. Write this link down, you’ll need it later.

Create a content delivery network endpoint
To create a Azure CDN endpoint and add a HTTPS supported custom domain, you’ll first have to create a CDN profile. Create it using the following command in Azure CLI (or use the portal):
az cdn profile create \
--name <Name> \
--resource-group <Group> \
--location <Region> \
--sku <SKU type> As before, you’ll change the parameters according your personal preference. For more information about the different SKU types, please follow this link. For this guide you’ll choose the Standard Microsoft SKU.
az cdn profile create \
--name gatsby-azuredevops-cdnp \
--resource-group gatsby-azuredevops-rg \
--location westeurope \
--sku Standard_Microsoft Now that the CDN profile has been made, we can now create a CDN endpoint to serve content over HTTP and HTTPS. Create the endpoint using the following command in Azure CLI (or use the portal):
az cdn endpoint create \
--name <Name> \
--resource-group <Group> \
--profile-name <Profile> \
--origin <URL>Again you’ll change the parameters according to your needs here. The endpoint link you’ve written down after enabling the static website feature in your storage account should be the link you enter as URL for the origin parameter.
az cdn endpoint create \
--name gatsby-azuredevops-cdne \
--resource-group gatsby-azuredevops-rg \
--profile-name gatsby-azuredevops-cdnp \
--origin gatsbyazuredevopssa.z6.web.core.windows.netCongratulations! You have successfully added your azure storage static website to the Azure content delivery network.
Adding a custom domain
To map a domain to your newly created endpoint, you must create a CNAME record with your DNS provider for a custom domain that points to the endpoint. To do this, follow the instructions from your DNS provider. Once the CNAME record has been created, run the following command in the Azure CLI, or perform the necessary steps manually in the portal.
az cdn custom-domain create \
--name <Name> \
--resource-group <Group> \
--endpoint-name <Endpoint> \
--profile-name <Profile> \
--hostname <URL> Change the parameters to your needs:
az cdn custom-domain create \
--name gatsby-azuredevops-cdnd \
--resource-group gatsby-azuredevops-rg \
--endpoint-name gatsby-azuredevops-cdne \
--profile-name gatsby-azuredevops-cdnp \
--hostname www.schutten.cloud You have now added your own domain to the endpoint. The specified custom domain now points to your static website, which lives in your storage account.
You can now add a SSL-certificate. You can do this either by using your own certificate, or using a CDN-managed certificate. For enabling https using a CDN-managed certificate, you execute the code below:
az cdn custom-domain enable-https \
--name <Name> \
--resource-group <Group> \
--endpoint-name <Endpoint> \
--profile-name <Profile>Change the parameters to your needs:
az cdn custom-domain enable-https \
--name gatsby-azuredevops-cdnd \
--resource-group gatsby-azuredevops-rg \
--endpoint-name gatsby-azuredevops-cdne \
--profile-name gatsby-azuredevops-cdnpIf you rather use your own SSL-certificate, you can follow this excellent tutorial from Microsoft.
Upload your static website to Azure Storage
To top it all off, we are now going to upload our static website to the storage account. For this we use AzCopy from the Windows Command Shell (cmd.exe). Not using Windows? Check which adjustments are required for you on the “Getting started with AzCopy” page from Microsoft .
First of all, navigate to the directory of the static website using the cd (change directory) command. This is the folder where the package.json and gatsby-config.js files are located. Then run the following command:
azcopy copy '<local-directory-path>' 'https://<storage-account-name>.<blob or dfs>.core.windows.net/<container-name>' --recursiveAgain, you must provide this command with your personal preferences and the parameters that apply to you. We only want to upload the /public directory. After all, this is the compiled application and the output of the gatsby build command we ran in the first blog of this series. The command then looks something like this:
aazcopy copy '\public\*' 'https://gatsbyazuredevopssa.blob.core.windows.net/web' --recursive If you prefer to work with the Azure portal, you can also upload files that way. After the upload is complete, your static website should be visible on your endpoint URL and custom domain within minutes.
We’re at the end of the second article in this series. In this article, you learned what Azure Blob storage is, what the Azure Content Delivery Network is, and how to use these to host your own static content. In the next article in this series, we’re going to automate the building and deployment processes, using Azure DevOps.
This blog was originally published on ITNEXT.io.
Author: Rolf Schutten
Posted on: March 15, 2021