The only guide you need for a static website in Azure - Part 1 Create a static website
In this article, we’ll cover the first part: Create a static website.
If you are reading this, chances are you want to create your own static website, want to know more about static site generators, how to host your static website using Azure services, or how you can automate the full integration of your web code and the deployment of your site build. Either way, this series of blog posts is for you!
This article is part of a series that includes:
- The only guide you need for a static website in Azure - Part 1: Create a static website. In this article, I cover what a static website is, what there is to choose from, and how to create a (local) static website. You are here now.
- The only guide you need for a static website in Azure - Part 2: Host your site using Azure Blob Storage. In this article, I cover how you can host your static website in Azure Blob Storage, what there is to choose from, and some basics around Content Delivery Network (CDN).
- The only guide you need for a static website in Azure - Part 3: Automate using Azure DevOps Pipelines. In this article, I cover what the Azure DevOps services are, and how to automate the build and deployment for your static website to Azure storage.
Let’s get started.
Understanding static websites
A static website is a website that is delivered in the user’s web browser exactly as it is stored, as opposed to dynamic web pages generated by a web application. Static web pages are often HTML files that are stored as files, and made available by the web server via HTTP(S). Static websites are mainly suitable for content that never or rarely needs to be changed or updated. In recent years, static websites have become extremely popular again. The most common reasons for using a static website come from cost considerations, security requirements, technological advantages, performance requirements, reliability requirements, scalability demands, etc. Yet there are some drawbacks to static websites as well. Editing content requires web developer skills and all individual (HTML and CSS) files must be edited manually.
Fortunately, there have been developed solutions for these challenges: Static Site Generators (or SSG). Examples of such generators are Next.js, Hugo, Gatsby, Jekyll, Eleventy, Nuxt.js, etc. These static site generators have in common that they solve the problem of having to manually modify the individual files. After adding, for example, a blog article, only a new static website build needs to be generated from the framework. The output can then be uploaded to a web hosting provider. Let’s take a global look at some of the most popular static site generators:
Next.js

Next.js is a React-based web framework, that can be used to build server-side rendered (SSR) web applications, static site generated (SSG), or a combination of both (hybrid). Calling Next.js a static site generator is therefore not entirely correct. Thanks to the React-based web framework, Next.js offers a variety of built-in tools for routing, code splitting, and more. This makes it easier to build a React single-page application.
Gatsby

Gatsby is a React-based static site generator that has had a tremendous impact since the launch of Jamstack in 2015. Gatsby is the founding father of the era of JavaScript framework-based SSGs and made GraphQL for data in Jamstack applications popular. The most common complaint about Gatsby is its construction time. Gatsby has (partially) solved this by launching incremental builds and thus in many cases reducing the build time to just seconds. They have also revised their routing to automatically create routes like Next.js.
Hugo

Hugo is a Go-based static site generator, found in 2013, and focuses on providing tools to generate completely static sites, without a frontend framework. Hugo is particularly distinctive because of its construction time. Since Hugo is built into Go, it’s incredibly fast. This can be very helpful for generating large sites, as well as using services from providers that offer implementation options for static websites (eg. Netlify), which bill you based on build minutes.
Jekyll

Jekyll is a Ruby-based static site generator, created by GitHub co-founder Tom Preston-Werner in 2008. Jekyll has made the concept of static site generators very popular, mainly because of the support in GitHub Pages. GitHub Pages ran Jekyll’s build process, as soon as a change was checked into GitHub. This process can now be seen almost everywhere in the world of (software) development and has become a standard ever since. Jekyll can create almost any kind of site, but it remains popular mainly because of the simplicity with which a static blog can be started, and is therefore very loved by blog writers.
In this blog, we take Gatsby as a starting point, because this is my personal favorite and my blog site is also based on Gatsby. However, you can also opt for a different SSG, because most of the steps in this series also apply to the other SSGs.
Prerequisites
To get started on building your local Gatsby static blog site, you’ll need to make sure that you have installed all the required software for the blog.
Install Node.js
Node.js is an open-source and multiplatform JavaScript runtime environment that allows JavaScript to run outside of a browser. Node.js allows developers to use JavaScript for command-line tools and server-side scripting.
To install Node.js, go to their download page and download it based on your operating system.
When you are done following the installation prompts, open your terminal and run node -v to check if it was installed correctly. Currently, the version should be 14.16.0 or above.
Install Gatsby CLI
Gatsby CLI (Command Line Interface) is the tool that lets you build Gatsby-powered sites. To install Gatsby CLI, open the terminal and execute the command:
npm install -g gatsby-cliInstall Visual Studio Code
Visual Studio Code is a source code editor developed by Microsoft for Windows, Linux, and macOS. It includes debugging support, built-in Git checking, syntax highlighting, intelligent code completion, code snippets, and code refactoring.
Although any code editor will do and this is something of personal preference, I still mention Visual Studio Code in this list. A good code editor is an absolute requirement for every blog owner and (web) developer. Do yourself a favor and download Visual Studio Code. It’s free, and -in my not-so-humble opinion- the best out there.
To install Visual Studio Code, go to their download page and download it based on your operating system.
Now that you’ve set up everything successfully, it’s time to create your first Gatsby site.
Create your static website
You are now going to create a Gatsby site. In the example, we’re using the default Gatsby starter theme, but you’re free to choose any theme on the Gatsby starter library.
In the terminal, run execute the following command to install a new Gatsby blog:
gatsby new blogsite https://github.com/gatsbyjs/gatsby-starter-blogWhat this command does is creating a new gatsby project, with the name “blogsite”, from the URL to a code repository that holds the starter code. In our case “https://github.com/gatsbyjs/gatsby-starter-blog". If you’ve chosen a different theme you should replace this URL with the one from the template you’ve chosen.
Whenever your installation is complete, you can run the cd blogsite command to take you to the folder of your freshly created Gatsby project.
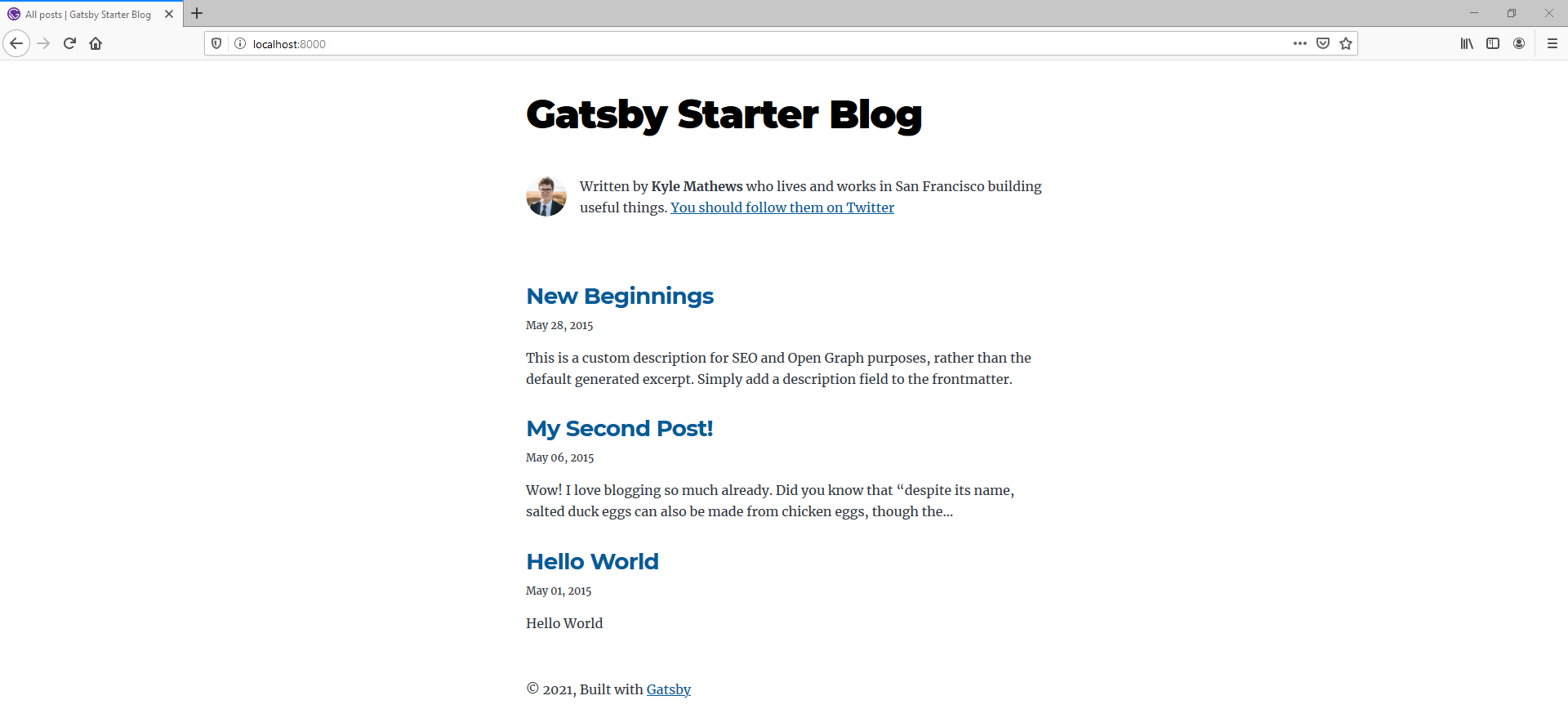
To start your site running locally on your machine, you will execute the gatsby develop command from the Gatsby project folder. Depending on your computer specifications, it may take a while before it has started. Once fired up, you can open a new tab in your internet browser and go to http://localhost:8000/. You are now browsing your new Gatsby site!

Adding and editing content
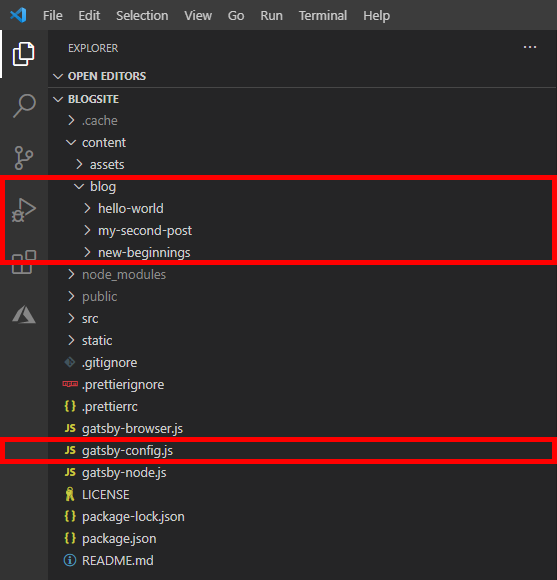
A blog site is of course intended to share content with the rest of the world. Open the folder where your Gatsby project is located in Visual Studio Code. In the steps below you are going to edit the author information in the * “gatsby-config.js” * file, and you are going to add your first blog article.

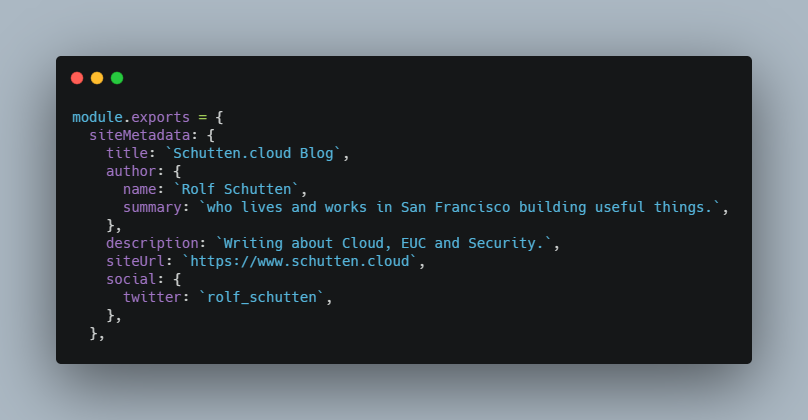
Edit the author information
The information you need to edit in the * “gatsby-config.js” * file is pretty obvious. Below is an example of changes made to this file. The changes you want to make are entirely up to you.

Adding articles to your site
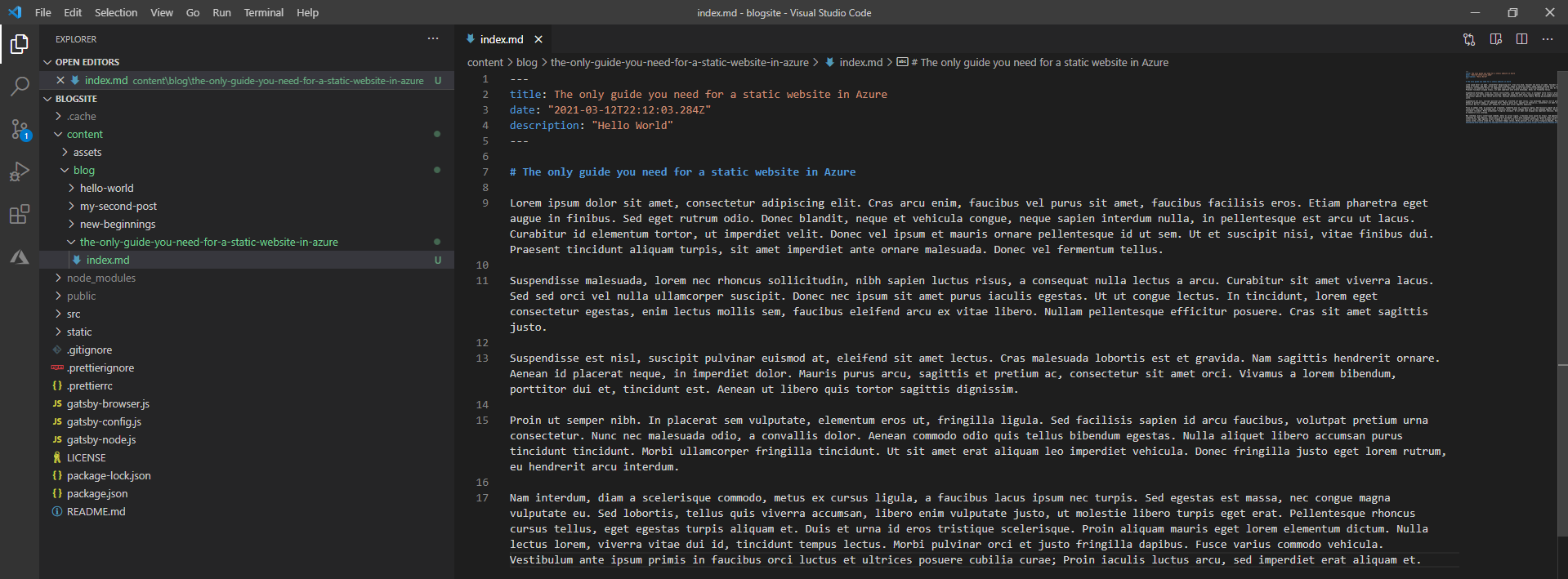
To add a blog article to your website, simply copy the folder of an existing blog article. The alternative is to create a new folder, containing a new * “index.md” * file to be created. Please note that there are no spaces in the file names. As a rule, dashes are often used instead of spaces.
The blog articles are written in Markdown. Markdown is not covered in this blog post, but there are plenty of helpful guides on how to write Markdown files.
In the example below, a new folder has been created and an article entitled “The only guide you need for a static website in Azure”.

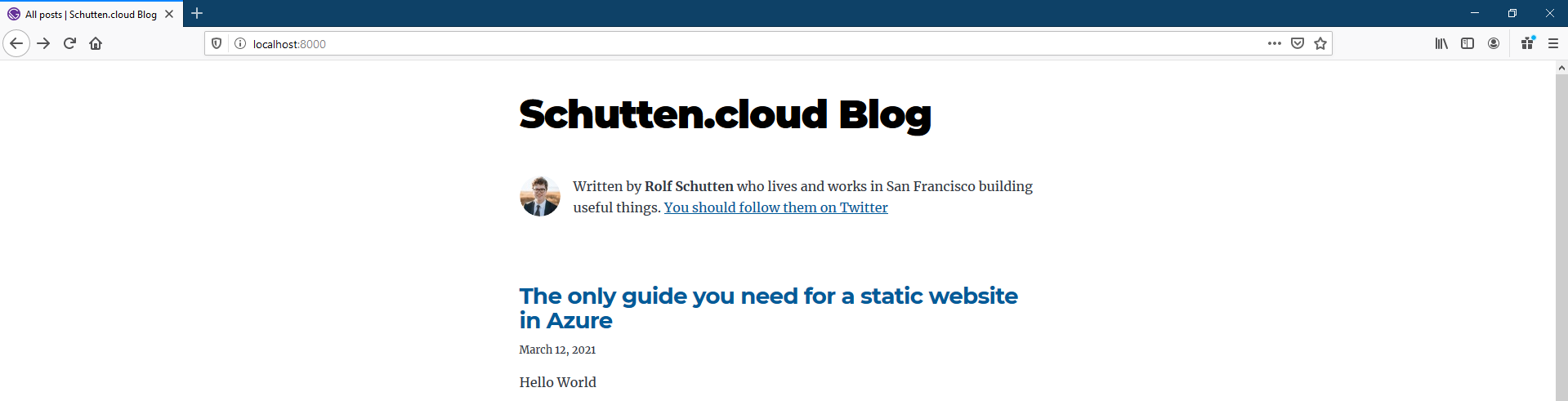
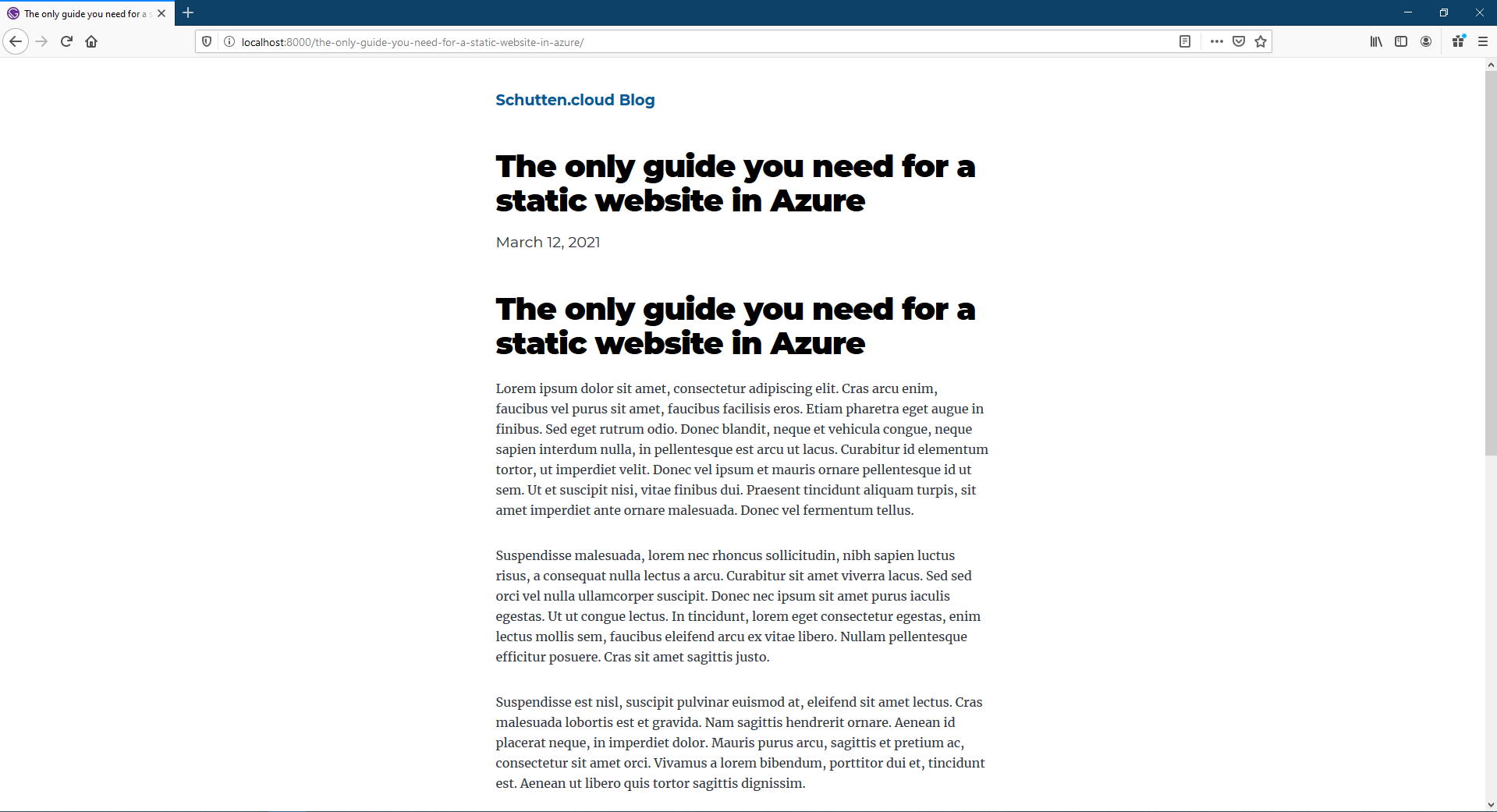
Back to your internet browser, showing you the local website that is still running (if not, run the gatsby develop command again). Your website will look something like this:


Last thing to do now is to run the gatsby build command at the root of your Gatsby site directory. This will compile your application/blog site and make it ready for deployment. The output of the build process will be exposed inside the “public” folder. Congratulations, you’ve now compiled and build your first static blog site with Gatsby!
We’re at the end of the first article in this series. In this article, you learned what a static site generator is, what popular types of generators exist, and how to create a gatsby site based on a starter template. In the next article in this series, we’re going to host the site in Azure.
This blog was originally published on ITNEXT.io.
Author: Rolf Schutten
Posted on: March 15, 2021